Reference - Ghi chú nhanh cách cấu hình supabase local và trên supabase.com (github oauth)
Supabase | The Open Source Firebase Alternative
Triển khai trên supabase local:
npm i supabase -g
npx supabase init Chỉnh sửa config lại cho phù hợp, config bên dưới là tham khảo từ thông tin sau :
https://github.com/orgs/supabase/discussions/2818
# A string used to distinguish different Supabase projects on the same host. Defaults to the working # directory name when running `supabase init`. project_id = "phamquangloc.vn" [api] # Port to use for the API URL. port = 54321 # Schemas to expose in your API. Tables, views and stored procedures in this schema will get API # endpoints. public and storage are always included. schemas = ["public", "storage", "graphql_public"] # Extra schemas to add to the search_path of every request. public is always included. extra_search_path = ["public", "extensions"] # The maximum number of rows returns from a view, table, or stored procedure. Limits payload size # for accidental or malicious requests. max_rows = 1000 [db] # Port to use for the local database URL. port = 54322 # The database major version to use. This has to be the same as your remote database's. Run `SHOW # server_version;` on the remote database to check. major_version = 15 [studio] # Port to use for Supabase Studio. port = 54323 # Email testing server. Emails sent with the local dev setup are not actually sent - rather, they # are monitored, and you can view the emails that would have been sent from the web interface. [inbucket] # Port to use for the email testing server web interface. port = 54324 smtp_port = 54325 pop3_port = 54326 [storage] # The maximum file size allowed (e.g. "5MB", "500KB"). file_size_limit = "50MiB" [auth] # The base URL of your website. Used as an allow-list for redirects and for constructing URLs used # in emails. site_url = "http://localhost:3000" # A list of _exact_ URLs that auth providers are permitted to redirect to post authentication. additional_redirect_urls = ["http://localhost:54321/auth/v1/callback"] # How long tokens are valid for, in seconds. Defaults to 3600 (1 hour), maximum 604,800 seconds (one # week). jwt_expiry = 36000 # Allow/disallow new user signups to your project. enable_signup = true [auth.email] # Allow/disallow new user signups via email to your project. enable_signup = true # If enabled, a user will be required to confirm any email change on both the old, and new email # addresses. If disabled, only the new email is required to confirm. double_confirm_changes = false # If enabled, users need to confirm their email address before signing in. enable_confirmations = false # Use an external OAuth provider. The full list of providers are: `apple`, `azure`, `bitbucket`, # `discord`, `facebook`, `github`, `gitlab`, `google`, `keycloak`, `linkedin`, `notion`, `twitch`, # `twitter`, `slack`, `spotify`, `workos`, `zoom`. [auth.external.github] enabled = true client_id = "Iv1.xxx" secret = "9f44700xxx34b" redirect_uri = "http://localhost:54321/auth/v1/callback" url = ""
npx supabase start
Nếu muốn dừng và xóa
npx supabase stop
Code : Tại local khi login button đang để theo url là
http://localhost:3000/login
nên sau khu signInWithOAuth để nó redirectTo về lại index sau khi login
const login = async () => {
const { error } = await supabase.auth.signInWithOAuth({
provider: 'github',
options: {
redirectTo: 'http://localhost:3000',
}
})
if (error) console.log(error)
}Cấu hình .env
SUPABASE_URL="http://localhost:54321" SUPABASE_KEY="eyJhbGciOiJIUzI1NiIsInR5cCI6IkpX"
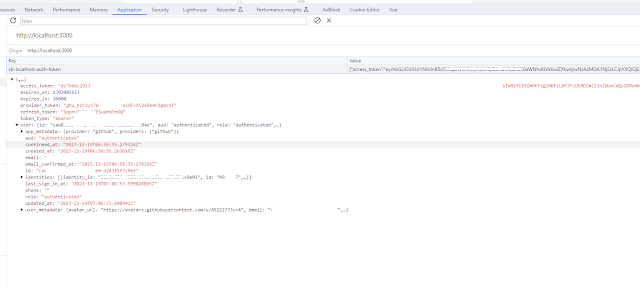
Và kết quả sẽ như sau :
Triển khai trên supabase.com:
Trên supabase.com thì cấu hình hơi khác xíu, mọi thứ online nhưng code thì chạy trên localhost nên có xíu khác biệt, còn nếu chạy trên Netlify thì rất đơn giản, ở đây giải quyết chạy code trên localhost
https://supabase.com/dashboard/
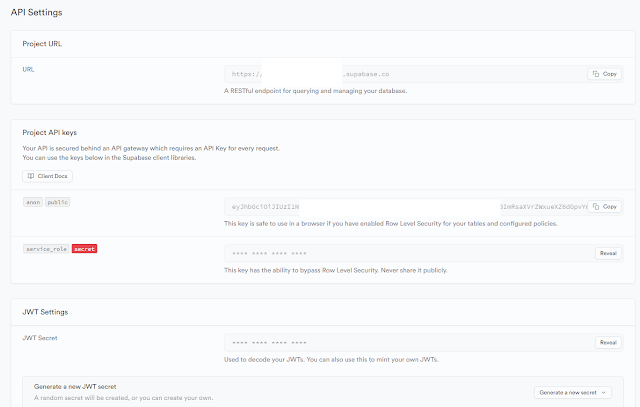
API: sau khi tạo app sẽ có api như sau
Authentication :
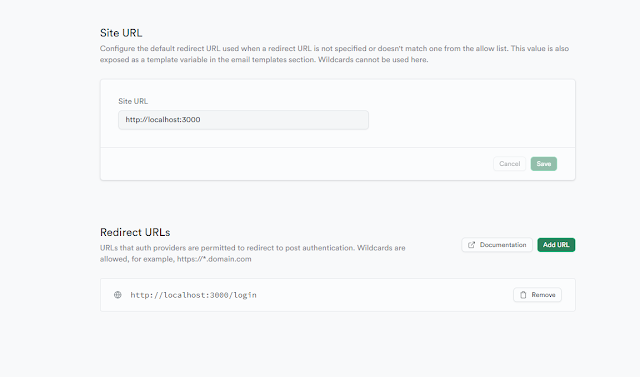
Url Configuration : Hiện tại đang chạy code để link button login ngay tại login, nên cần chuyển hướng nó về đúng login
http://localhost:3000/login
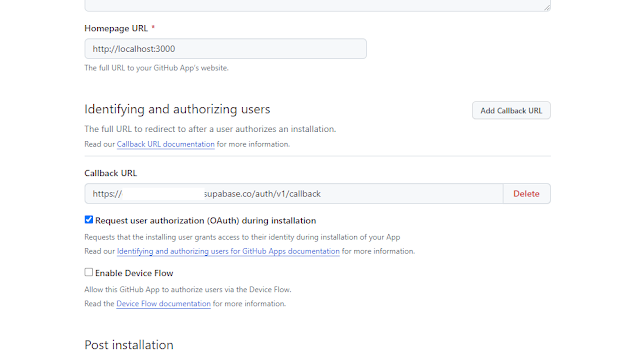
Github : Tại github cấu hình như sau, Homepage thì vẫn để dự án link local, callback trỏ về supabase.com đã cung cấp
Code : phần này không cần để redirectTo vì nó tự nhận diện do config ở trên nên nó tự nhảy về
const login = async () => {
const { error } = await supabase.auth.signInWithOAuth({
provider: 'github',
})
if (error) console.log(error)
}Cấu hình .env
SUPABASE_URL="https://xxxxx.supabase.co/" SUPABASE_KEY="eyJhbGciOiJIUzI1NiIsInR5cCI6IkpX"
Sau khi xác thực xong nó sẽ nhảy về lại tran chủ, và nhận code xác thực, cuối cùng là xác thực, code xác thực như sau
http://localhost:3000/?code=8cecf4b6-a8fd-4db3-8012-0bd7751a9723
Và kết quả sẽ như sau :
Nhãn: Reference